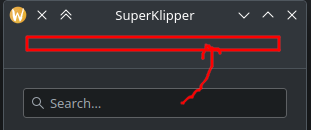
Hello! I’m trying to do this:

but I can’t seem to find a “good” way to do it:
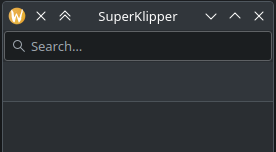
if I just place it in the Kirigami.Page it is displayed, well, in the page, as in the image above.
Kirigami.ApplicationWindow {
pageStack.initialPage: Kirigami.ScrollablePage {
Kirigami.SearchField { // TODO move in the page header
id: searchField
Layout.fillWidth: true
}
}
}
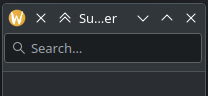
if I place it in the header of the window it is displayed before the actual header even:
Kirigami.ApplicationWindow {
header: Kirigami.SearchField { // TODO move in the page header
id: searchField
Layout.fillWidth: true
}
pageStack.initialPage: Kirigami.ScrollablePage {
}
}

if I place it just before the Page it goes inside the header, but all aligned to the top instead of nicely in the center:
Kirigami.ApplicationWindow {
Kirigami.SearchField { // TODO move in the page header
id: searchField
Layout.fillWidth: true
}
pageStack.initialPage: Kirigami.ScrollablePage {
}
}

what is the correct way of doing this?
thanks in advance!


Also, you should only use Layout attached properties when the object you’re using it on is a child of a Layout, for example:
ApplicationWindow { ColumnLayout { anchors.fill: parent // Not a child of a layout, so you use anchors Controls.Button { Layout.fillWidth: true // It's a child of a layout, so you use Layout.fillWidth } } }