I would like to create icons to link my lemmy, peertube, and mastodon instances to each other.
I’ve managed to achieve this for Lemmy and PeerTube without much of a hassle by creating the SVG icons and duplicating the code for the donate symbol (lemmy) and the about symbol (peertube):
Lemmy:

Peertube:

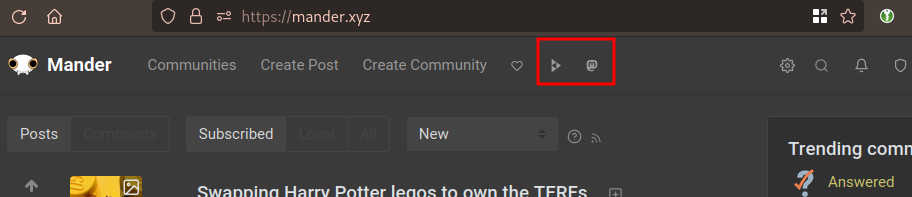
I thought I would be able to use the same logic to modify the menu bar in Mastodon, but I must say I am very confused by it. I can’t find the files that hold the icons, the syntax is un-intuitive for me, and it seems that there are several levels of files calling each other before finally producing the icon on the page.
Mastodon:

While trying to figure out where the SVG files are stored, I found this issue: Consider: SVG for icons?
Here, I learned that Mastodon uses something called “Webfonts” to generate the icons. From that issue it appears that they never transitioned into using SVG. I can’t find much about how to work with this format - what is this? What would the workflow be like for finding the webfont file and creating a new icon? Any suggestions?
Thanks!


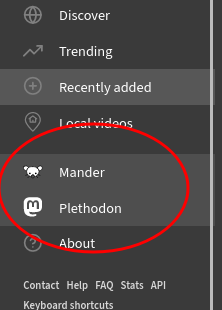
OK. I managed to hack a solution! It is not pretty… I had trouble exporting and importing SVG files with javascript, but in the end I managed to save the SVG files as “optimized SVGs” from inkscape and then added the full svg block directly.
This is the code I am using to insert the lemmy and peertube logos into mastodon.
File: /live/app/javascript/mastodon/features/ui/components/navigation_panel.js
spoiler
{(signedIn || timelinePreview) && ( <> <a class="column-link column-link--transparent" href='https://mander.xyz/' title='Mander'> <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='18' height='18'> <g transform="translate(0 -581.3)"> <g transform="matrix(3.7795 0 0 3.7795 1.3231e-7 -1615.7)"> <path d="m3.1714 582.78c-1.0813-1e-3 -1.9955 0.36074-1.9998 1.6325 0.084577 0.89517 0.74302 1.5135 1.5102 1.7015-0.020224-0.0562-0.030624-0.11545-0.030744-0.17517 6e-6 -0.28737 0.23297-0.52033 0.52034-0.52034 0.28738 0 0.52036 0.23296 0.52036 0.52034-1.326e-4 0.0599-0.010591 0.11938-0.03095 0.17574 0.64075-0.16152 1.2241-0.65872 1.4895-1.5777 0.17464-1.0485-0.89763-1.7558-1.9789-1.7569z" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width=".1768"/> <circle cx="3.1714" cy="585.93" r=".52035" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width=".16199"/> <path d="m1.982 585.84c-0.017178 9e-3 -0.38052 0.50231-0.38052 0.50231" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width=".221"/> <path d="m1.4506 585.35c-0.019152-2e-3 -0.58581 0.23226-0.58581 0.23226" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width=".221"/> <g transform="matrix(-.0442 0 0 .0442 7.7889 577.57)" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width="5"> <path d="m78.091 187.1c-0.38865 0.19474-8.6091 11.365-8.6091 11.365"/> <path d="m66.069 176.21c-0.43331-0.035-13.254 5.2547-13.254 5.2547"/> </g> <path d="m4.5922 583.19c0.31421 0.23256 0.55502 0.58914 0.59999 0.98479 0.028561 4e-3 0.028173-0.0421 0.058119-0.0421 0.48123 0.0306 1.3617-0.71481 0.80585-1.3798-0.47075-0.45528-1.3335-0.0137-1.464 0.43711z" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width=".2318"/> <path d="m0.2938 582.75c-0.55587 0.66502 0.32462 1.4105 0.80585 1.3798 0.031443 0 0.03696-0.0257 0.066871-0.0301 0.064288-0.44499 0.30262-0.80081 0.59216-1.0093-0.25824-0.55855-1.0712-0.75506-1.4649-0.34041z" fill="#fff" stroke="#000" stroke-linecap="round" stroke-width=".2318"/> <circle cx="2.2098" cy="584.98" r=".2816"/> <circle cx="4.1219" cy="584.98" r=".2816"/> </g> </g> </svg> <span> Mander</span> </a> <a class="column-link column-link--transparent" href='https://bolitoglossa.com/' title='Mander'> <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='18' height='18'> <path d="M 7.381127,1.35066 V 12.11652 L 14.916093,6.733589 Z" fill='#ffffff' /> <path d="m 7.381127,12.110855 v 10.76586 l 7.534966,-5.382931 z" fill='#ffffff'/> <path d="m 14.931673,6.730757 v 10.76586 l 7.53497,-5.382931 z" fill='#ffffff'/> </svg> <span> Bolitoglossa</span> </a> </> )}